Мы ♥ иконки. Где их найти и использовать как ♛
Мы говорили об этом раньше, но никогда не устанем это повторять: чтобы создать свой собственный сайт с Jimdo не нужно быть веб-дизайнером или иллюстратором. В дополнение к нашему конструктору существует столько различных сервисов и ресурсов, которые помогут вам самостоятельно создать профессиональный и привлекательный сайт. Сегодня мы рассказываем, где взять красивые иконки для сайта и как их использовать.
Почему иконки важны для дизайна вашего сайта?
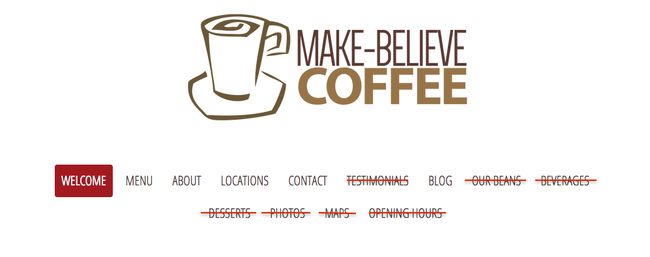
Всё просто: визуализация. Иконки помогают передать графикой какое-либо сообщение посетителю сайта. Иконки выполняют на сайте ту же функцию, что и дорожные знаки на улицах — привлекают внимание, передают какую-либо информацию и направляют.
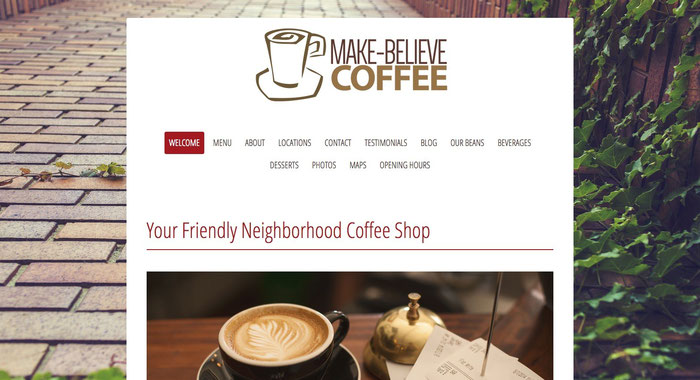
Например, простая иконка телефона поможет посетителю вашего сайта понять, где можно получить вашу контактную информацию. Иконка карты подскажет пользователю, что адрес вашей фирмы находится рядом с ней. А иконка корзины указывает покупателю, куда нужно нажать, чтобы приобрести понравившиеся товары.
Иконки помогут вашему сайту выглядеть профессиональнее, потому что:
Они выделяются. Если новый посетитель попадёт на ваш сайт, они помогут ему быстро сориентироваться и понять контент.
Они привлекательны для глаз. Не секрет, что хорошая графика может в целом улучшить внешний вид сайта. Иконки сделают дизайн вашего сайта более привлекательным и помогут улучшить читабельность контента.
Они универсальны и понятны всем. Вы всегда можете создать сайт на нескольких языках, однако именно иконки, которые используют общепринятые понятия, — это то, что понятно всем, вне зависимости от происхождения.

Как подобрать правильные иконки к вашему сайту?
Самый главный совет, который можно дать в этом случае: не перестарайтесь. При выборе иконок для вашего сайта не пытайтесь быть слишком креативными или артистичными. Используйте простые и общепринятые изображения. Например, для выделения поиска возьмите лупу, а чтобы обозначить путь к главной странице вашего сайта, используйте иконку домика.
Безусловно, не для всего текстового содержимого вашего сайта найдётся иконка. Попробуйте подобрать изображение, которые наиболее близко ассоциируется с контентом. Всегда хорошо использовать иконку вместе с пояснительным текстом. Помните: графика должна дополнять, а не заменять текст на вашем сайте.
Очень важно также помнить и об актуальности выбираемых иконок. К сожалению, изображения печатной машинки, кассеты или граммофона могут ничего не значить для более юной аудитории.
Если вы не уверены, подходят ли те или иные иконки на ваш сайт, попробуйте провести тест на юзабилити и понимание с представителями вашей целевой аудитории.
Есть всего четыре простых предписания, которым стоит следовать, чтобы не загубить внешний вид вашего сайта иконками:
Размер. При определении размера иконок убедитесь, что они не слишком маленькие и легко читаемы. В то же время, не стоит делать их слишком большими, чтобы они не доминировали над контентом сайта.
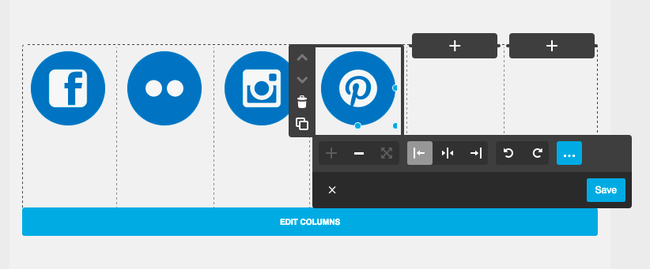
Расположение. Использование модуля Колонки может быть отличной идеей для расположения иконок. Решите ли вы использовать их над, под или рядом с текстом, убедитесь, что на всём сайте они последовательно появляются в одном и том же месте.

Цвет. Постарайтесь выбрать один и тот же цвет для иконок на вашем сайте. Если у вашего сайта или компании уже есть набор фирменных цветов (для логотипа и других брендовых составляющий), обязательно используйте их.
Последовательность. Иконки в одном стиле придадут гармоничный и последовательный вид вашему сайту. В противном случае, различная графика может вызвать диссонанс у посетителей вашего сайта.

Где найти бесплатные иконки для сайта?
Существует достаточно много библиотек, где вы можете найти красивые иконки для ваших сайтов бесплатно или за небольшую плату. Мы представляем вам самые полезные с нашей точки зрения.
Обратите внимание: многие ресурсы позволяют вам загрузить иконки в совершенно разных форматах. Мы рекомендуем всегда использовать формат PNG для ваших сайтов.
Iconmonstr содержит базу с 3000 иконками для сайтов.

Преимущества
Бесплатный сервис
Возможность изменять цвет и размер
Поиск иконок по категориям
Недостатки
Невозможно сохранить подобранный размер и цвет. Если вам важны выбранные цвет и размер, обязательно запишите их параметры.
Flaticon.com предлагает большой выбор бесплатных иконок.

Преимущества
Поиск по категориям
Возможность сохранения иконок в вашем аккаунте
Возможность загрузки иконок по размеру
Недостатки
Использование иконок бесплатно, если вы ссылаетесь на автора
Все иконки по умолчанию чёрного цвета
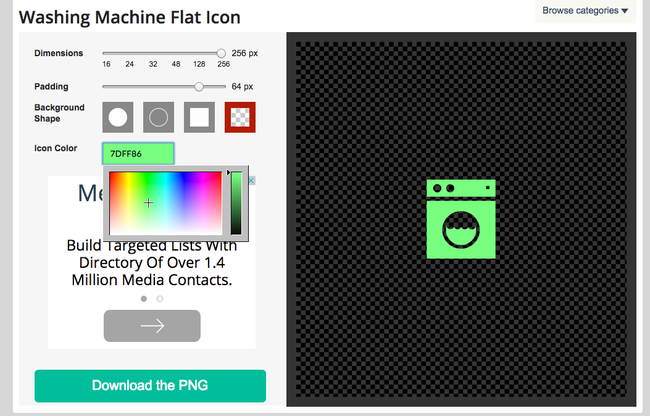
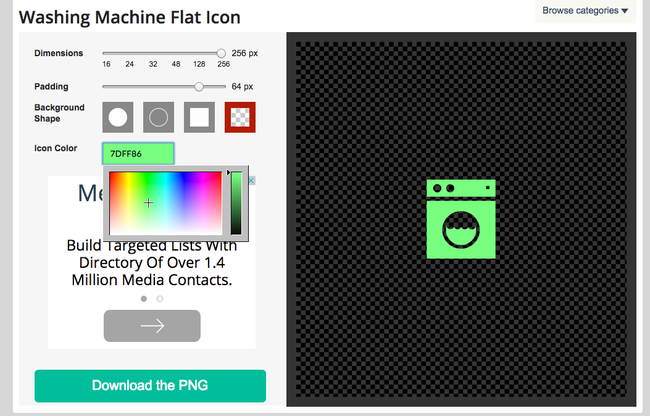
Flaticons.net — ещё один отличный ресурс для поиска и редактирования иконок.

Преимущества
Иконки бесплатны
Возможность изменять размер и цвет
Возможность изменения фона иконки
Поиск по категориям
Недостатки
Невозможно сохранить размер и цвет иконки
Добавление иконок на ваш Jimdo-сайт
Добавить иконку так же просто, как добавить изображение на Jimdo-сайт. Проще говоря: процесс абсолютно одинаков! Используйте модуль Изображение, чтобы загрузить вашу иконку. Если вы хотите, чтобы при клике на неё посетитель вашего сайта попадал на другую страницу или сайт, просто установите ссылку с этого изображения.

Всё в меру
Используйте иконки, чтобы улучшить юзабилити, читабельность и внешний вид вашего сайта в целом. Просто воспользуйтесь нашими советами из данной статьи, чтобы добиться наилучших результатов. И помните: главное не перестараться и сохранить гармонию визуального стиля на вашем сайте.